Independence through accessibility
a sensory focus research
UX Case study
UX Research on mobile banking accessibility for blind users in Mexico.
Timeline
3 weeks
My Role
User Research, Define and Ideation
Project Tools
Figma, Figjam, WhatsApp, tl;dv AI Meeting Assistant, Dovetail
Languages
Spanish and English
Bibliography:
- Spudnik Lab, Level Up Your UX Design for the People with Visual Impairments, https://spudniklab.com/level-up-your-ux-design-for-the-people-with-visual-impairments/
- Web Accessibility initiative WAI, Accessibility Fundamentals, https://www.w3.org/WAI/fundamentals/accessibility-intro/
backgroud
This project began with a real-life observation: my uncle, who is blind and lives in Mexico, struggles to access his banking app independently. Simple tasks like checking his balance or transferring money require help from others, compromising his privacy and autonomy.
His experience highlighted a broader issue — many blind users in Mexico face similar barriers when using digital banking tools. Most apps lack inclusive features, pushing users to rely on family or in-person visits. This research seeks to explore how accessibility can empower blind users to manage their finances with confidence and independence.
Hypothesis
We believe that by designing a banking solution with voice-controlled navigation, simplified interfaces, and enhanced security features for blind individuals in Mexico, who struggle to access and manage their bank accounts independently, will allow them to reduce their reliance on others, improve financial security, and gain greater autonomy.
Project goals
Conduct UX research to understand the banking experiences of blind users in Mexico.
Identify key pain points and barriers in mobile banking accessibility.
Provide actionable suggestions to improve inclusivity and empower user independence through better design.
How can banks improve accessibility to enhance financial autonomy for blind users?
Product design cycle
Empathize
Define
Ideate
key areas to explore
Understanding the User Pain Points
What specific challenges do blind users face when accessing banking apps?
How do these challenges impact their ability to manage their finances independently?
2. Current State of Accessibility in Banking Apps in Mexico
Do banks in Mexico follow accessibility guidelines?
Are there existing accessibility features, and how well do they work?
Are there significant differences between banks in terms of accessibility efforts?
3. User Workarounds and Unmet Needs
How do blind users currently navigate banking apps?
Do they rely on assistance from family or third-party apps/tools?
What solutions would make their experience more seamless and independent?
4. Stakeholders and Systemic Barriers
Are banks prioritizing accessibility in their digital services?
Are there regulatory requirements in Mexico regarding digital accessibility for financial services?
What are the main constraints preventing better implementation (e.g., cost, lack of awareness, technical limitations)?
How do blind users currently navigate their banking applications?
Observation > curiosity > research > discovery > solution
methodology
Qualitative Research: In-depth 40 minutes, user interviews with blind participants (via WhatsApp).
Behavioral Research: 1 hour behavioral research through observation.
Diary study through audio recording via WhatsApp.
participants
Blind users in Mexico who actively use or attempt to use banking applications. 5 participants in total.
research questions
What challenges do blind users face when accessing banking apps independently?
How do blind users currently navigate their banking applications?
What security and privacy concerns arise from their reliance on others for assistance?
What accessibility features do blind users find most beneficial?
How can banks improve accessibility to enhance financial autonomy for blind users?
research findings
Navigation challenges
Users find it difficult to navigate banking apps due to unclear interfaces and lack of voice assistance.Security & Privacy concerns
Users share passwords with trusted family members or bank employees due to lack of accessible authentication methods.Desire for Independence
Users want to perform banking tasks autonomously but require tools like voice navigation and tutorials.Alternative Assistance
Some users explore screen readers or external accessibility tools but find them insufficient for banking transactions.
insights
Lack of accessible authentication methods forces blind users to rely on family members to complete transactions, leading to privacy concerns and potential security risks, which reduces users' financial autonomy and control over their accounts.
Current banking app interfaces are not designed with screen reader compatibility in mind, making navigation difficult and time-consuming, which discourages independent banking and pushes users toward in-person visits or external help, increasing their dependency.
Many visually impaired users express interest in voice-controlled banking solutions and structured training programs, but banks do not currently offer adequate accessibility education, which prevents users from fully leveraging available digital banking tools.
Participant 1 expresses a desire to learn how to perform transfers independently to reduce reliance on others.
Participant 4 expresses a preference for voice control rather than using their finger to interact with the banking app.
Participant 5 finds navigating the banking app independently to be extremely difficult, requiring assistance for most tasks.
Determined learner
Determined learner
The Determined Learner
Adapts to new technologies and strives for independence but faces barriers due to inaccessible banking apps. Needs clear guidance and secure solutions to regain control over financial tasks.
Goals and Needs:
Regain financial independence by performing transactions without external assistance.
Ensure security and privacy when accessing and managing banking accounts.
Learn to use accessible digital banking tools through structured guidance and tutorials.
Behaviors:
Regularly explores assistive technologies, such as screen readers and voice commands.
Seeks support from family members for complex banking tasks but prefers to be self-sufficient.
Frequently contacts customer service when accessibility issues arise.
Pain Points and Frustrations:
Inaccessible app interfaces make navigation slow and frustrating.
Lack of alternative authentication methods forces him to share credentials with family.
Frequent app updates sometimes remove existing accessibility features, making it harder to adapt.
This archetype represents blind users who embrace technology with persistence and curiosity, despite facing barriers in digital banking. The name reflects their drive to learn, adapt, and overcome limitations in pursuit of financial independence.
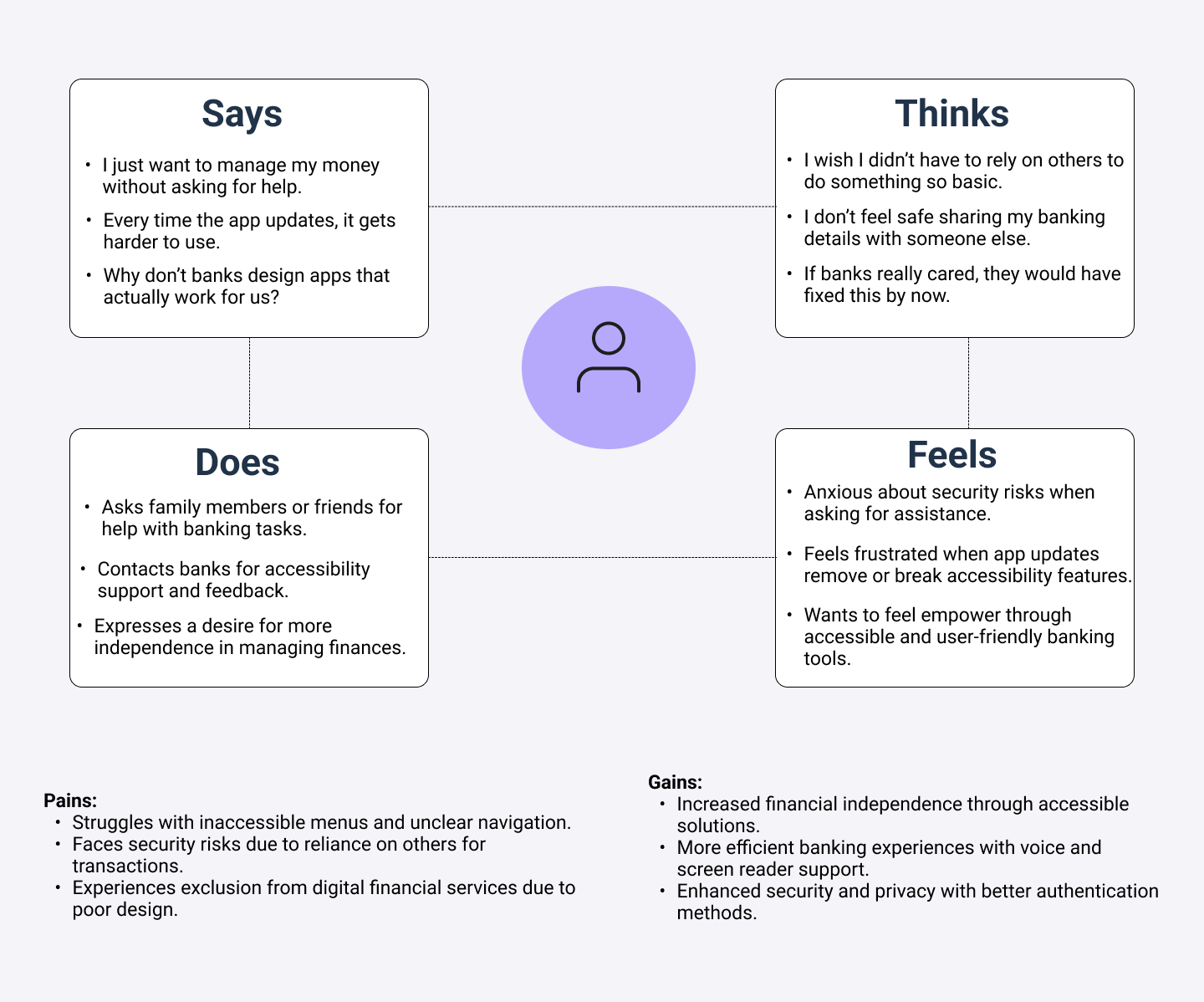
empathy
map
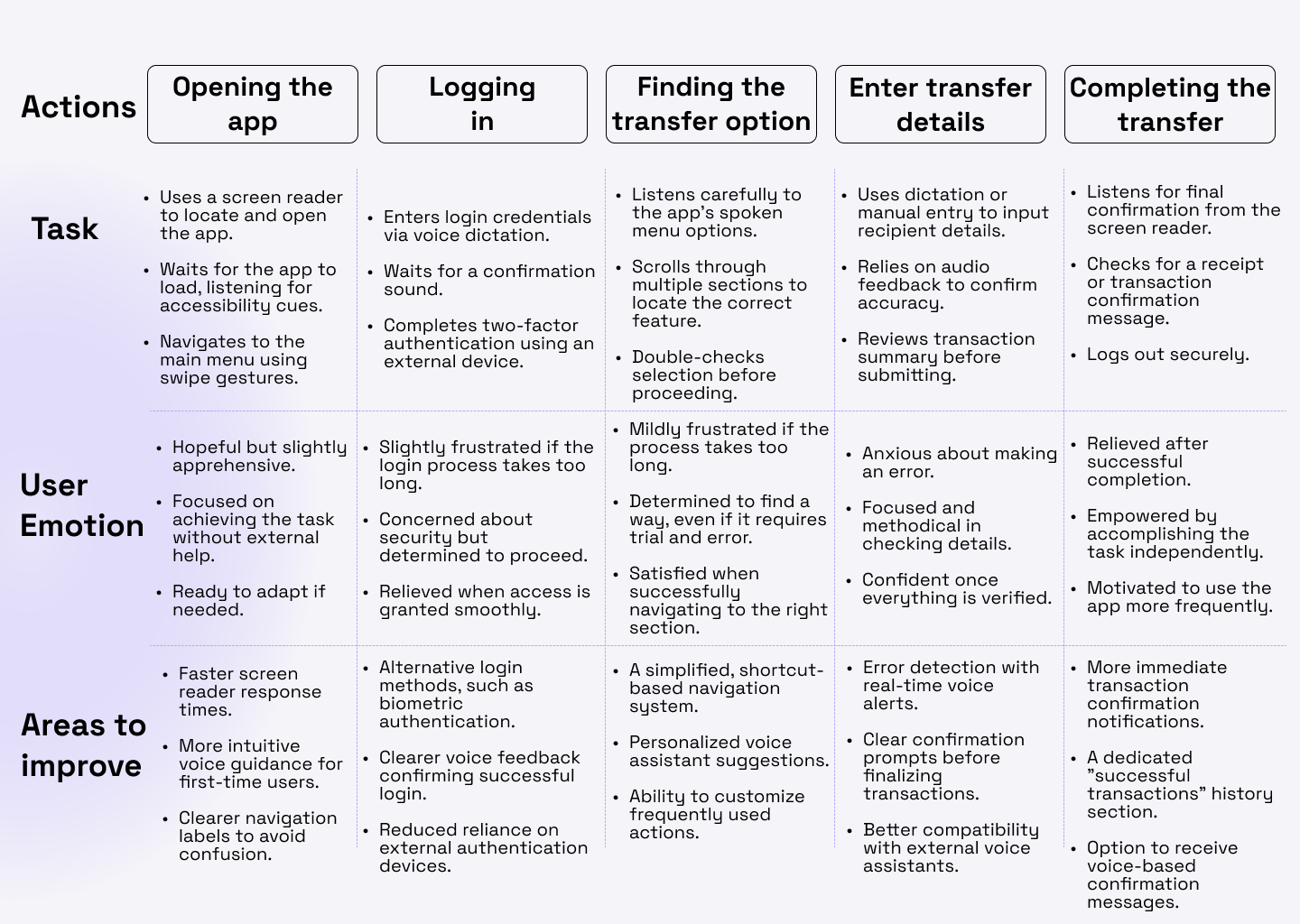
Customer journey
The Determined Learner's goals in this journey map revolve around independence, efficiency, and confidence while navigating the banking app.
Framing problems as opportunities
In this stage, I reframed pain points not as barriers, but as design opportunities—moments to reflect, empathize, and improve. Through design thinking methods, I translated challenges into actionable insights to question what’s not working, explore what could work, and uncover what truly matters to the user.
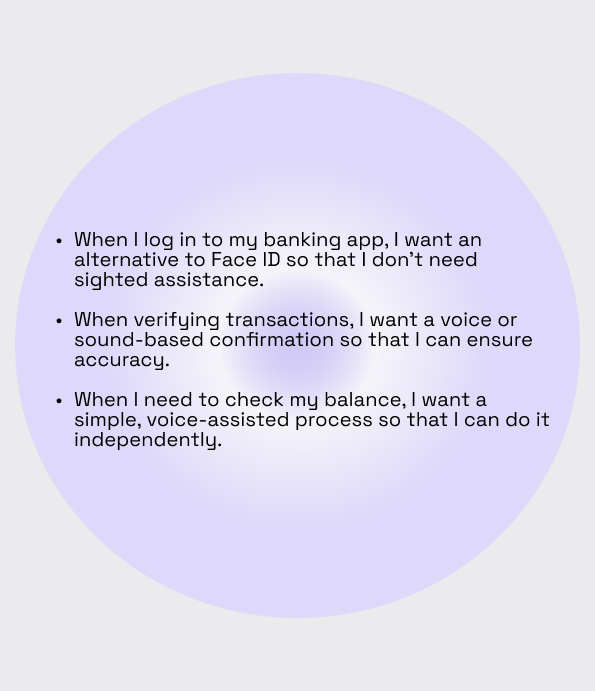
jobs to be done
how might we
Building a banking system that speaks, hears and feels
how can we build a banking system that speaks, hears and feels?
Through empathy, research, sensibility and ethical inclusive design.
Voice Interaction Solutions
Voice Recognition for Authentication – The app recognizes the user’s unique voice print for secure logins and transactions. This can also be applied to a voice confirmation system, instead of typing a PIN, users confirm payments by saying a customized passphrase.
Conversational AI Assistant – An AI-powered virtual assistant like Alexa or Google Assistant guides users through transactions via voice.
AI-Powered Fraud Alerts via Voice – The app detects suspicious activity and alerts the user with a spoken security message.
Auditory Feedback & Sound-Based Navigation
Distinct Audio Cues for Actions – A unique sound plays for successful payments, errors, or authentication confirmations.
Automated Phone Call Verifications – Users receive an audio confirmation call for high-security transactions.
Haptic & Audio Combo Alerts – When errors occur, the phone vibrates while an audio message explains the issue.
Touch-Based Solutions
Fingerprint-Based Navigation – Users can swipe their fingerprint across the screen to navigate menus.
Gesture-Based Banking – Users draw a specific pattern on the screen to initiate a command.
Multi-Finger Gestures for Quick Actions – Two-finger swipe = check balance; three-finger tap = send money, for example.
Transforming Insights Into Action
Banking is more than just handling money; it’s about independence, security, and equal access to financial opportunities.
Accessibility in banking apps is not a luxury—it is a fundamental right. By integrating voice control, structured guidance, and secure, intuitive authentication methods, financial institutions have the power to transform exclusion into empowerment. This research sheds light on an urgent need: banks must embrace inclusive design, ensuring that no one is left behind in the digital economy. True innovation happens when technology serves everyone.
This project is just the beginning. It’s an open and ongoing investigation—one rooted in curiosity, empathy, and a desire to make technology more inclusive for blind users. I’ll continue exploring, testing, and evolving suggestions to create better digital experiences. If this topic resonates with you, I’d love to connect. Let’s share ideas, collaborate, and keep the conversation going—because building inclusive technology is a collective effort, and there’s always more to learn.